


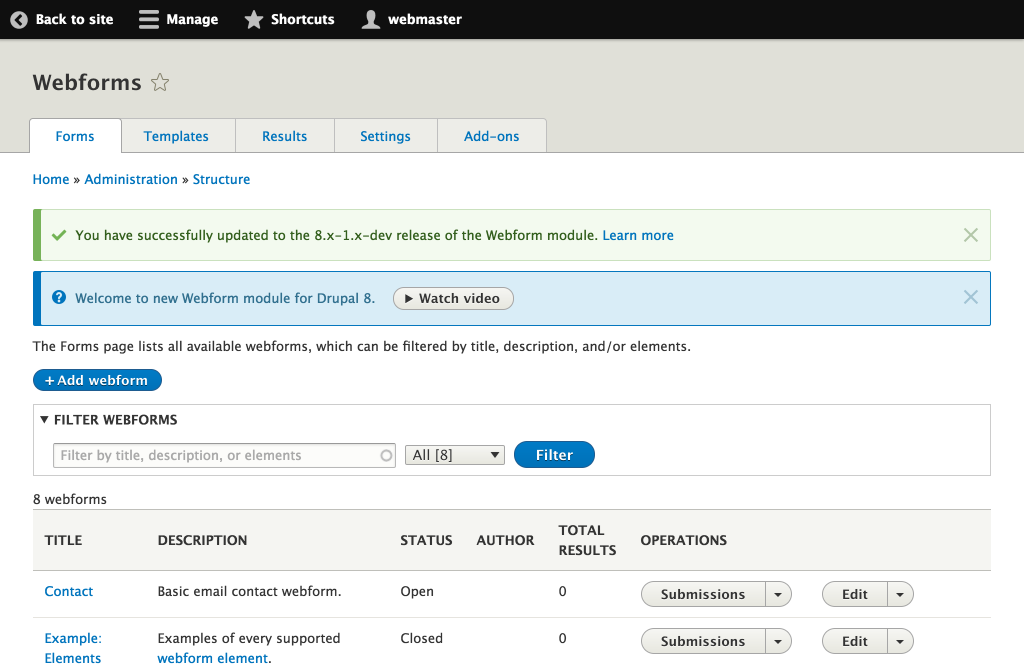
I used the token value here to illustrate the possibilities available to you. If this is going to be a blank field that the user will fill in when they visit the page, you can just leave the Default value blank. You only need the %username token if you want to fill in the default values taken from the database. Note: If you don’t see the TOKEN VALUES, you probably don’t have the Token module installed. This will pull the username from the database and fill it in automatically. Enter the %username token value in the Default value field.Using Tokens is just an optional feature. We are surveying registered users, so we are going to automatically fill in their username.Ī name is a basic text field, but we want our registered users to show up on the textfield, so we’re going to make use of the Tokens. Enter Name instead of the New component name text.Make sure you are under the Webform tab.Let’s start adding Form components using the WEBFORM tab. Now you will see the controls for creating and editing the rest of the form elements. Save this with the Save button at the bottom of the page.Give it a title and make the decisions on all basic options.Create a Web Form by Adding It as Content Now that the module is installed and the configuration is checked, you can begin building your survey form. After you create your first form and understand the module you might want to revisit the configuration. The default values will work for the purposes of our demonstration. You won’t need to do much here but review all your choices and see if there is anything you feel you must change. Editing here is exactly the same as editing Fields in Content Types, which is a way to make fields available to this content type.įrom here you can edit fields, manage existing fields, the display and the comment functions by clicking on the appropriate tabs.īut creating the actual form is done by adding content in the same way you would add an article. This is not the place where you will be creating forms. You will be taken to the Webform module management page: Locate the edit, manage fields, manage display and delete links.Scroll down to Webform and click the checkbox.Go to the Modules and enable the Webform module.Enable the Webform, CTools, Views, and Token Modules
#Webform drupal tutorial install
Note: if you don’t see the Install new module link, please go to Modules and enable the Update manager module. Install the Webform, CTools, Views, and Token Modules They may have changed since we wrote this, so be sure to check.
#Webform drupal tutorial download
Make sure you download the latest versions of the module for Drupal 7. Go to and download the Chaos tool suite (Ctools) module.Go to, and download the Webform module.Download the Webform, CTools, Views, and Token Modules If you need to build a lot of customized, one-off forms, Webform is a more suitable solution than creating content types and using the CCK or Field modules. Webform also provides some basic statistical review and has an extensive API for expanding its features. Results can be exported into Excel or other spreadsheet applications. Webform is a module for making forms and collecting information from users in Drupal.Īfter a submission, you can send users a thank-you email as well as sending a notification to administrators.
#Webform drupal tutorial how to
In this tutoral, you will learn how to use this module to survey what peanut butter, jelly and bread your site visitors prefer. The Webform contrib module is the perfect tool for the job.

They wanted to achieve this without a need for custom coding. One of our club members asked us how to create a survey form in Drupal 7.


 0 kommentar(er)
0 kommentar(er)
